آموزش SWiSH در طراحی وب سایت
آموزش SWiSH در طراحی وب سایت این نرم افزار یکی از نرم افزار های قدرتمند برای تولید فایلهای HTML ، SWF ، GIF و PNG می باشد که شما می توانید با اکسپورت گرفتن از این نرم لفزار قدرتمند فایلها با فرمت های گفته شده را در پروژه طراحی وب سایت خود استفاده نمایید . در این مقاله ما از این نرم افزار برای تولید فایلهای GIF , PNG استفاده می نماییم و از آن برای بنرهای تبلیغاتی که می خواهیم در پروژه طراحی وب سایت خود استفاده می کنیم حتی می توانیم از این نرم افزار برای تولید اسلایدرهای صفحه اول خود استفاده نماییم.
تفاوت درست کردن اسلایدر در SWiSH با زبان جاوا
همانگونه که در مقاله قبلی ساخت اسلایدر با زبان جاوا مشاهده کردید برای ساخت اسلایدر با این زبان برنامه نویسی شما باید به زبان برنامه نویسی جاوا احاطه کامل داشته باشید تا بتوانید یک اسلاید با این زبان برنامه نویسی طراحی کنید اما با آموزش SWiSH هیچ نیازی برای داشتن دانش کدهای برنامه نویسی ندارید زیرا این نرم افزار قدرتمند با ابزار هایی که در اختیار شما قرار داده است به سادگی می توانید یک اسلایدر بسیار زیبا طراحی کنید
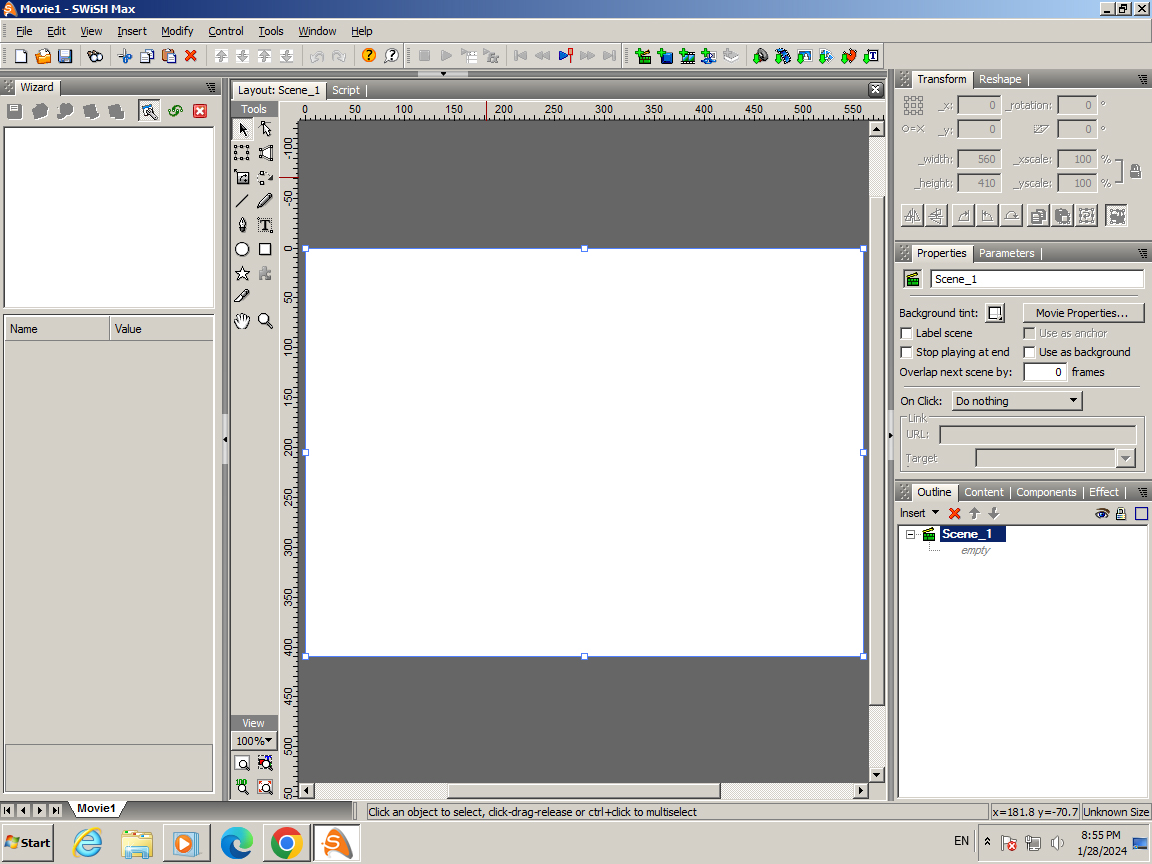
آموزش SWiSH آشنایی با محیط کار SWiSH
این نرم افزار داری بخشهایی مختلفی می باشد که آنها عبارتند از .
- منوی نرم افزار : که مانند سایر نرم افزار های کامپیوتری داری گزینه هایی می باشد که شما می توانید از ابزار هایی که در این قسمت در اختیار شما قرار داده است تا بتوانید برای طراحی وب سایت کامل با این نرم افزار طراحی کنید و یا گزینه هایی مانند افکت که جلوتر بیشتر با آنها آشنا می شویم . که در مقالات بعدی ما برای طراحی وب سایت شرکتی از این نرم افزار استفاده می کنیم.
- ابزارها : این نرم افزار نیز مانند نرم افزار فتوشاپ دارای ابزار های پر کاربردی است که به صورت درگ اند دراپ می توانید از این ابزار های پر کاربرد برای طراحی وب سایت قسمت های بنر های تبلیغاتی و یا اسلایدها ابیتدای صفحه استفاده کنید pen,image,text,poligant,circle و غیره می باشد که از برخی از این ابزارها در این مقاله استفاده خواهیم کرد تا بنر های تبلیغاتی زیبایی را در پروژه طراحی وب سایت خود استفاده کنیم.
- صفحه طراحی : شما در این قسمت می توانید ابزار هایی که نیاز دارید را وارد نموده و بر روی آنها کار انجام بدهید.
- Secen: در این قسمت مانند برنامه فتوشاپ هر ابزاری را در صفحه اصلی استفاده کنید برای شما به نمایش در می آید و در صورتی که بخواهید برای مثال در پروژه طراحی وب سایت خود چندید اسلاید داشته باشید با انتخاب گزینه Insert یک Secen جدید به وجود بیاورید و دومین اسلاید را طراحی کنید.
- Componens : در این قسمت این نرم افزار تعدادی ابزارهای آماده قرار داده است که می توانید از آنها برای پروژه طراحی وب سایت خود استفاده کنید طرههای آماده ای که در این قسمت قرار دادرد عبارتند از بنرهای آماده ، انواع نمودار ، تقویم ، ساعت ، انواع نور ها و خط ها و … قرار داده شده است که با درگ اند راپ کرده آنها می توانید ابزار مورد نظر را به پروژه طراحی وب سایت خود اضافه کنید
- Parametr : هر ابزاری که به پروژه طراحی وب سایت خود اضافه می کنید از جمله ابزار های آماده و یا کامپوننت ها دارای ویژگی هایی می باشند که شما می توانید آن ویژگی ها را در قسمت Parametr ببینید و تعقیرلتی که مد نظر شما می باشد را بر روی ابزار مورد نظر اعمال کنید.
- time line : در این قسمت شما می توانید افکت هایی که به عکس ها ، نوشتها و … را داده اید زمانبندی کنید یعتی زمان انجان آن افکت را بالا ببرید یا اینکه زمان افکت را پایین بیاورید.
- آموزش SWiSH در طراحی وب سایت
چند مثال ساده آموزش SWiSH در طراحی وب سایت
برای اینکه بهتر بتوانید با این نرم افزار آشنا شوید با ذکر چند مثال ساده آن را برای شما توضیح خواهم داد برای نمونه اولیک پروژه جدید در نرم افزار SWiCH باز نموده و صفحه آن به اندازه های دلخواه تنظیم می کنیم برای این کار دقت کنید پروژه طراحی وب سایت شما و قسمتی که می خواهید می خواهید در صفحه وب سایتتان تخصبص به این ابزار یابد را به دست می اوریم و همان ابعاد را در صفحه نرم افزار باز می کنیم.
ابتدا از ابزار های موجود در این نرم افزار ابزار rectang را انتخاب می کنیم و درون پروژه قرار می دهیم و بعد از آن از قسمت Praprtise ،به رنگ مشکی تیدیل می کنیم و یت فایل PNG در پروژه ایمپورت می کنیم . و بعد از آن از منو insert , Efecct را انتخاب نموده و افکتی که می خواهید به عکس مورد نظر بدهید را انتخاب کنید . و بعد از اینکه افکت ها را بر روی عکس و نوشته اعمال کردیم از فایل مورد نظر اکپورت می گیریم و آن را به صورت GIF اکسپورت می کنیم و در پرژه طراحی وب سایت خود بار گزاری می کنیم.

نکته مهم آموزش SWiSH تکرار فایل GIF در SWiCH
برای اینکه در آموزش SWiSH بتوانیم این بنر تبلیغاتی را به صورت پشت سر هم به نمایش در بیاوریم می توانیم از نرم افزار دیگری به نام GIF Movie Gear استفاده کنیم و به راحتی قفل انتهایی فایل GIF را که باعث می شد فقط این فایل یک بار به نمایش در بیاید و در انتها ثابت بماند را از بین ببریم .
در نرم افزار SWiSH نیز می توانسیم با کمی کد نویسی این کار انجام بدهیم اما به دلیل اینکه شاید شما اطلاعاتی در مورد کد نویسی ندارید به همین دلیل این نرم افزار را برای شما معرفی کردم تا بتوانید به راحی در پروژه طراحی وب سایت خود از بنر های تبلیغاتی که طراحی می کنید استفاده کنید .

خروجی های نرم افزار SWiCH در طراحی وب سایت
شما از نرم افزار SWiCH می توانید خورجی های متفاوتی را بدست بیاورید که آنها عبارتند ار:
- فایلهل فلش : همانگونه که می دانید شما می توانید با استفاده از افزنه های از فایلهای فلش درون ورد پرس استفاده کنید نرم افزار SWiCH این توانایی را دارد که فایلهای بسیار زیبا فلش را در اختیار شما قرار دهد تا بتوانید از این فایلها در طراحی وب سایت خودتان استفاده کنید.
- فایلهای EXE : این نرم افرار می توانید برای تولید فایلهای EXE از این نرم افزار استفاده کنید و برنامه اهای چند رسانه ای و یا مالتی مدیا تولید نمایید زیرا نرم افزار SWiCH با استفاده از تکنولوژی های چند سکانسه بودن استفاده می کند فقط باید در نظر داشته باشد برای تولید نرم افزار های EXE باید از اسکریپ نویسی آشنا باشید . در این وب سایت در مقاله های بعدی سعی می شود به اسکریپت نویسی با نرم افزار SWiCH آشنایی پیدا کنید.
- فایل های HTML , Flash : نرم افزار SWiCH این توانایی را دارد که با استفاده از آن شما بتوانید فایلهای HTML نیز بسازید.
- فایلهای AVI : شما می توانید با نرم افزار SWiCH فایلهای AVI تولید کنید که به راحتی با استفاده از افکت هایی که نرم افزار SWiCH در اختیار شما قرار می دهد یک فایل زیبا خلق کنید.
- فایلهای GIF : که به آن به صورت خیلی کوتاه به آن پرداختیم.
- فایلهای PNG : که این فایلها نیز یک فورمت عکس می باشد که می توانید از آن به عنوان لوگویی که پس زمینه ندارد استفاده کنید
طراحی اسلایدرآموزش SWiSH
برای طراحی اسلایدر بالای صفحه وب سایت شما اگر طراحی وب سایت فروشگاهی و یا طراحی وب سایت شرکتی که در مقاله های قبلی نیز به آنها پرداخته این شما می توانید از نرم افزار SWiCH استفاده کنید فقط باید در نظر بگیرید که ابعاد اسلایدر شما باید چقد باشد .
خال مثال ساده برای ساخت اسلایدر با نرم افزار SWiCH می پردازیم که بسیار ساده می توانید این کار را انجام بدهید در مقاله های بعد یک وب سایت کامل را با نرم افزار SWiCH طراحی خواهیم کرد و برخی از اسکریپت هایی که در این نرم افزار در اختیار شما قرار داده شده است می پردازیم.
قدم اول برای طراحی اسلایدر نرم افزار SWiCH
انتخاب کردن عکس ها و متن هایی که می خواهید درون اسلایدر استفاده کنید .
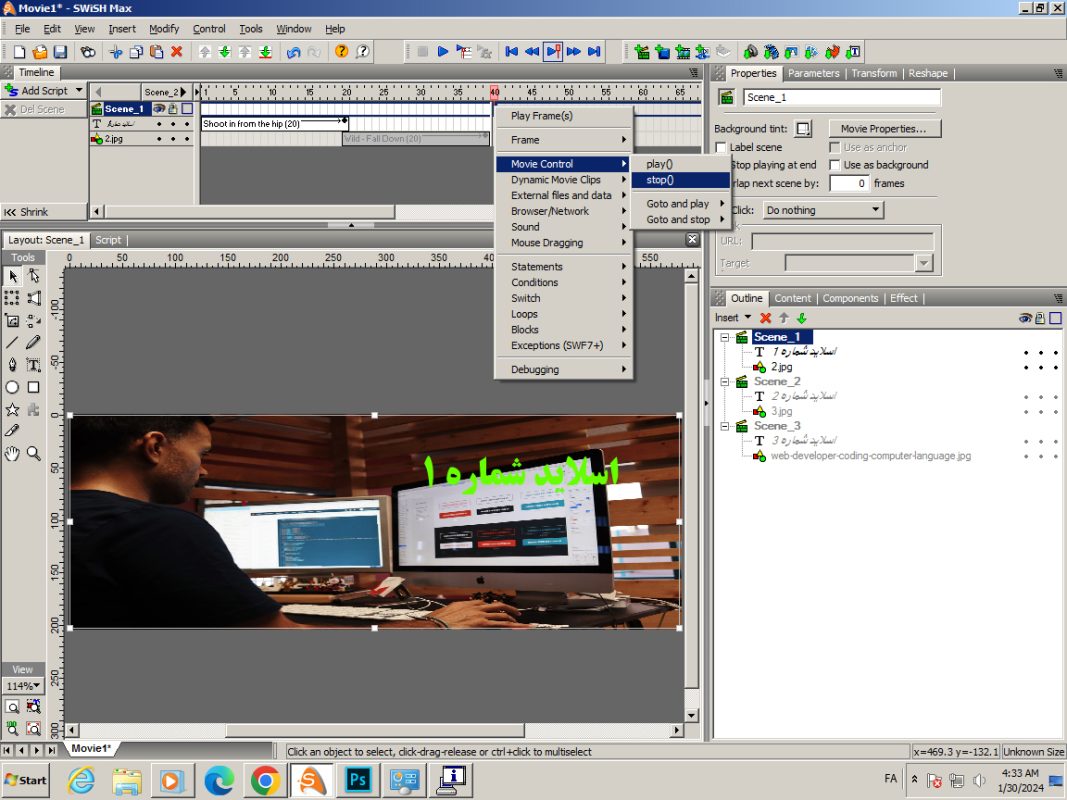
در قدم اول در نرم افزار SWiCH در قسمت outline گزینه Insert را انتخاب می کنیم و به تعداد اسلاید هایی که می خوایم Secen اضافه می کنیم و بعد از آن عکس ها و نوشته ها را که در هر کدام از اسلاید ها می خواهیم قرار بدهیم اضا فه می کنیم و مانند مثال قبل برای هر یک از نوشته ها و عکس ها یک افکت انتخاب می کنیم.آموزش SWiSH
در انتهای کار زمانی بر روی عکس ها و نوشته ها افکت اضافه کردیم بر روی بالاترین قسمت تایم لاین راست کلیک کرده ودر منوی ظاهر شده گزینه Move control را انتخاب می کنیم و از گزینهنمایش داده شده گزینه STOP انتخاب می کنیم تا بعد از اجرای کلیه افکت ها اسلاید و نوشته باقی بماند برای تمامی اسلاید ها این کار را انجام می دهیم.

آموزش SWiSH حرکت بین اسلایدها
بر روی اسلاید شماره یک یک دکمه و یا یک نوشته درست می کنیم که برای حرکت بین اسلایدها به کار می رود بعد دکمه ای که به عنوان stop برای اسلایدی تعریف کرده بودیم و بر روی لایه ای که می خواهیم بر روی آن به اسلاید شماره بعدی برویم کلیک نموده و با راست کلیک گزینه Insert Keyfrem را انتخاب می کنیم و کد زیر را برای اسلاید شماره 1 می نویسیم.
on(release)
{
gotoAndPlay("Scene_2","slide_2");
}
on(release)
{
gotoAndPlay("Scene_2", 1);
}آموزش SWiSH برای اسلاید شماره 2 نیز این کد را وارد می کنیم.
on(release)
{
gotoAndPlay("Scene_3","slide_3");
}
on(release)
{
gotoAndPlay("Scene_3", 2);
}شما می توانید این مثال را برای خوتان انجان بدهید.